Blog で使用している画像と動画を Cloudflare R2 に移行した
特に解決したい問題があるわけではなく興味があったので使ってみた、といったところです。
Cloudflare R2 はオブジェクトストレージです。特に使い道は思いつかないけれど何かに使ってみたいと思っていました。
Blog の画像と動画は R2 に移行するまでは Git Repository に Commit して Cloudflare Pages に Deploy しており、一番大きいファイルのサイズは 9MB 弱のためできれば大きなバイナリは Git Repository 外で管理したい、というのは少しありました。
興味本位で使うのはいいけれど気になるのは料金ですね。確認したところアクセスが少ない Web App であれば 無料枠 の範囲内に収まりそうで
- 保存しているファイルサイズ合計 10GB までは無料
- 月 1000万リクエストまでは無料
でした。
Public Bucket の設定
Public buckets · Cloudflare R2 docs
R2 の正式リリース前は Cloudflare Workers を自前で実装し、それ経由でなければオブジェクトを公開できずハードルが高めだったと記憶しているのですが、現在ドキュメントを確認すると Workers 経由の他に
- Custom Domain を設定する
- R2 が用意している Public 用のアドレスを有効にする
のそれぞれの方法で直接オブジェクトにアクセスできるように設定できるようです。
この Blog の Domain は Cloudflare で管理しているので今回は Custom Domain を設定しオブジェクトを公開しました。
設定は簡単で Web Browser から
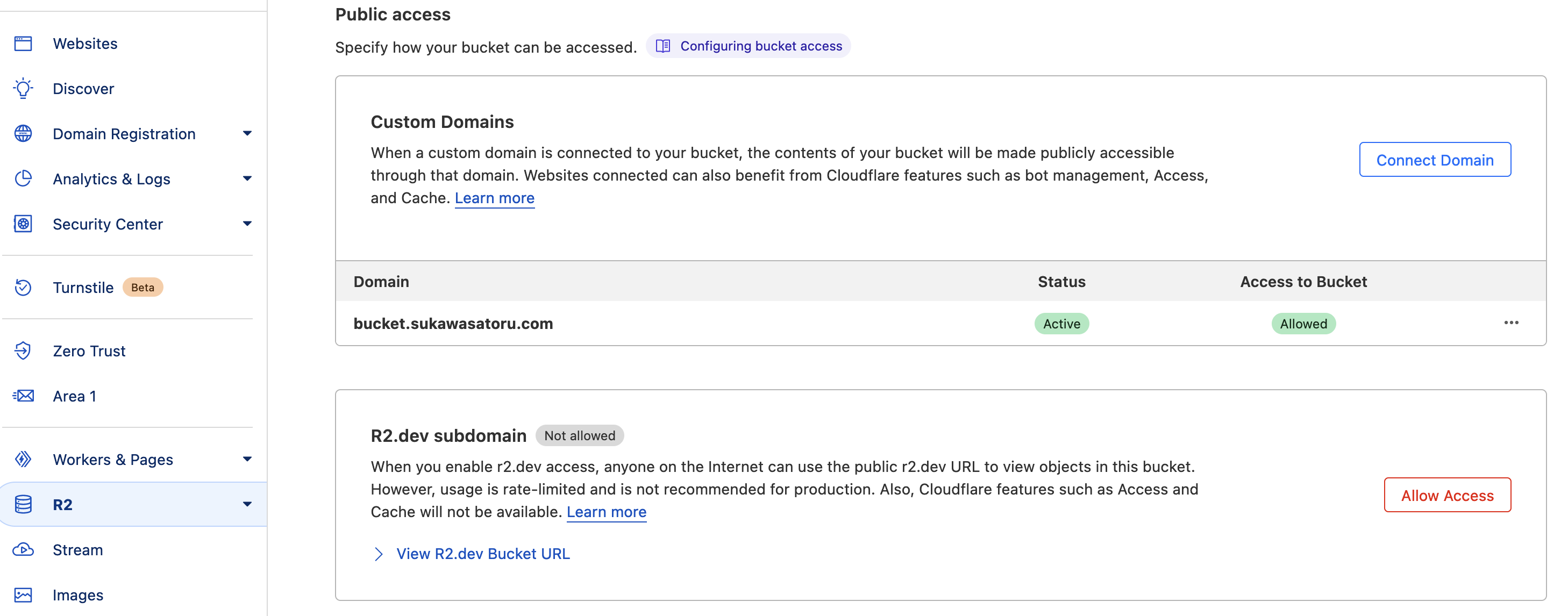
- Cloudflare の Dashboard を開く
- サイドバーの R2 をクリック
- Public access の Connect Domain ボタンをクリック
- 公開に使用するドメイン (Blog の Domain は sukawasatoru.com なので今回は bucket.sukawasatoru.com) を設定
だけでした。直感的に設定できましたし簡単ですね。

ファイルのアップロード
ブラウザにファイルを Drag and Drop するだけです。今回は移行のため全てのファイルを Drag and Drop しましたが、エラーなど問題は発生せず簡単にアップロードできました。
R2 移行後の変化
特に感じていないです、、、
Git Repository を GitHub で管理しているので、少なくともファイルサイズの制限は気にしなくて良くなりました。
Build したページの Deploy が速くなったかというと体感できていません。 Build と Deploy は GitHub がホストしている GitHub Action で行っていますが、実行するたびに Deploy 完了するまでの時間のぶれ幅が大きく、 R2 移行により Deploy が速くなったかどうかが分かりませんでした。
ひとまずバイナリを気軽に Upload できるようになったということで。
timestamp
2023-07-01 (First edition)